
Bagaimana cara menambahkan bayangan ke widget dengan flutter?
How to Choose the Right Widget? Define Your Requirements: Clearly understand the functionality and appearance you want to achieve before diving into the Flutter widgets catalog. Consider the UI Structure: Opt for layout widgets like Row, Column, or Stack based on how you want to structure your UI elements.

The Most Popular Flutter List Components
In our previous blog post, we gave a brief introduction to Flutter explaining in a nutshell what it is and how it works. If you're new to Flutter, we suggest checking it out. But if you're already…

Know why Flutter for your next mobile app development? Singsys Blog
GetWidget is a flutter UI framework that reduces your overall app development time to a minimum of 40% because of its pre-build clean UI widget component that you can use in flutter app development. We have spent more than 3000+ hours building this UI Kit library to make flutter developer's life easy.

custom dropdown flutter
This package allows you to create a widget catalog. Every widget page of your catalog can display one or more samples of your widget. Where do I see this catalog? After you prepare your widgets, you must run your app and go to /catalog. This package uses go_router to simplify the navigation. If you aren't using this package, you can run the.

Do Flutter apps dream of platform aware widgets? Flutter Medium
Flutter, Google's open-source UI toolkit, has gained immense popularity among developers for its cross-platform capabilities and extensive widget library. The widget library is one of the key…

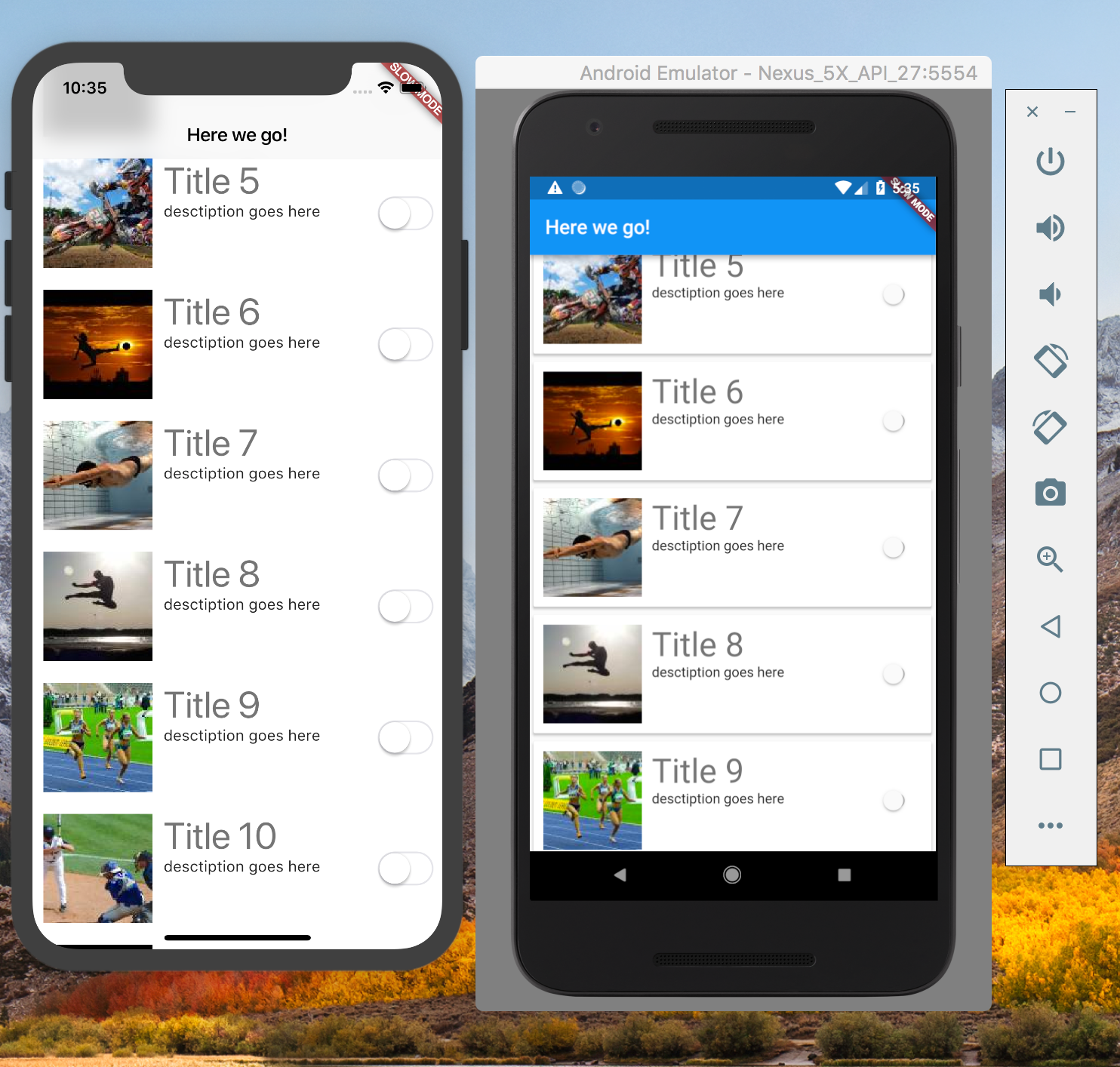
Flutter Tutorial Part 2 Building A Listview In Flutter By Ying Chen Images
1. Create a data source with different types of items Types of items Create a list of items 2. Convert the data source into a list of widgets Interactive example You might need to create lists that display different types of content.
Beginning Flutter Intermediate Using Common Widgets Part 2 JediPixels Beginning
Widgets are the building blocks of any Flutter app. Knowing when and how to use widgets is a fundamental skill for any developer looking to build cross-platform apps with Flutter.. In this tutorial, we'll explore some of the most-used Flutter widgets.We'll demonstrate how to use widgets to lay out your app, add text and input fields, create icons and images, and more.

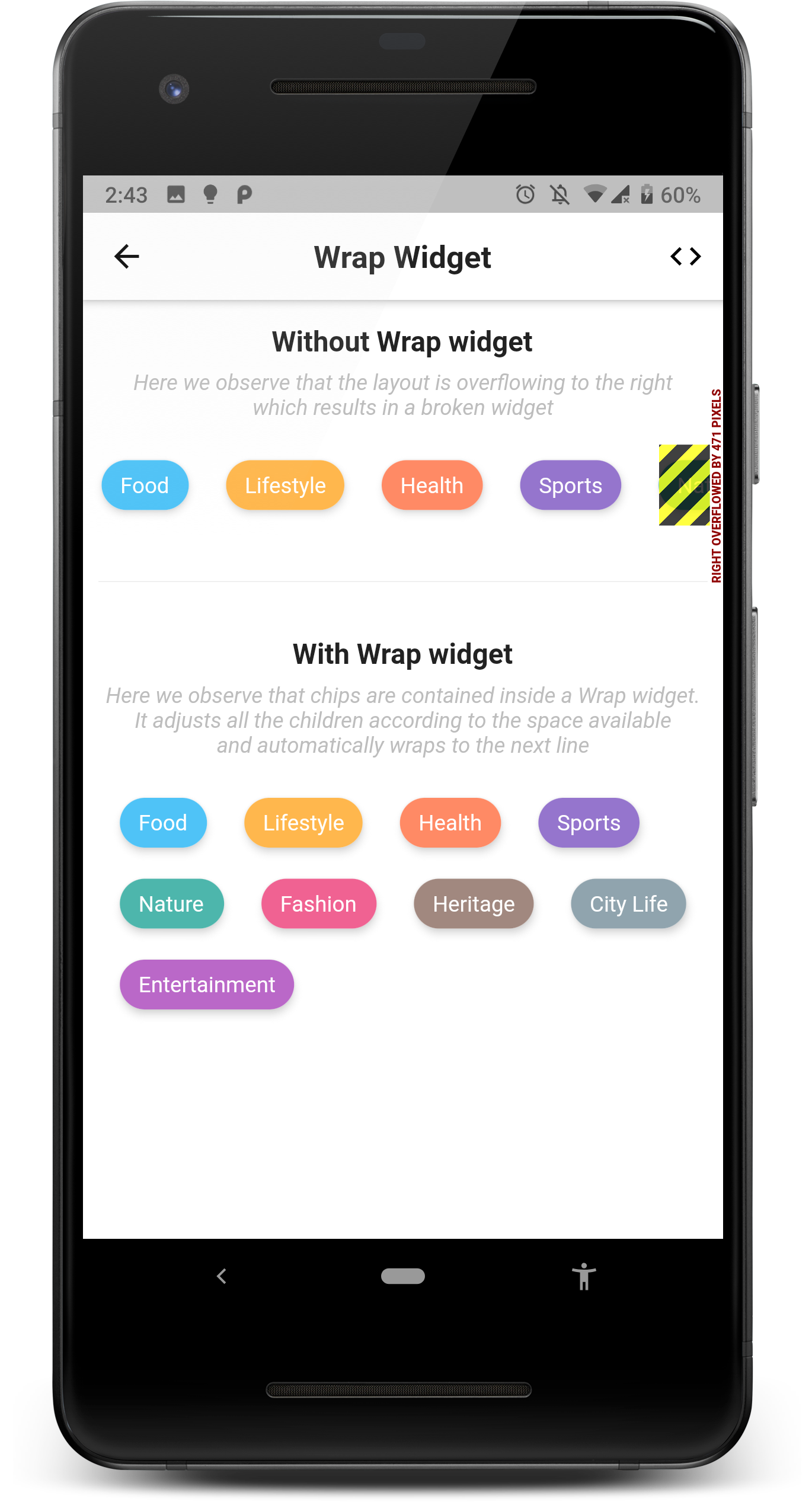
Chip Widgets In Flutter. Flutter widgets are built using a… by Shaiq khan FlutterDevs
Flutter widget index | Flutter description bug_report Flutter widget index This is an alphabetical list of nearly every widget that is bundled with Flutter. You can also browse widgets by category. You might also want to check out our Widget of the Week video series on the Flutter YouTube channel.

A flutter appliction listing all the widgets covered in Flutter widget
You can easily find Flutter widgets based on their category (Flutter widgets are classified into 14 basic categories). Let's dive deep into some of the powerful Flutter widgets that every.

Flutter Widget Function ErrorsFixing
In general Flutter widgets are classified into two categories, Stateless Widget Stateful Widget However, you can find more classes in the hierarchy of Flutter sources . StatelessWidget: The widget does not require a mutable state.

Flutter Widget 54 How To Use Navigation Drawer In Flutter Speed Photos
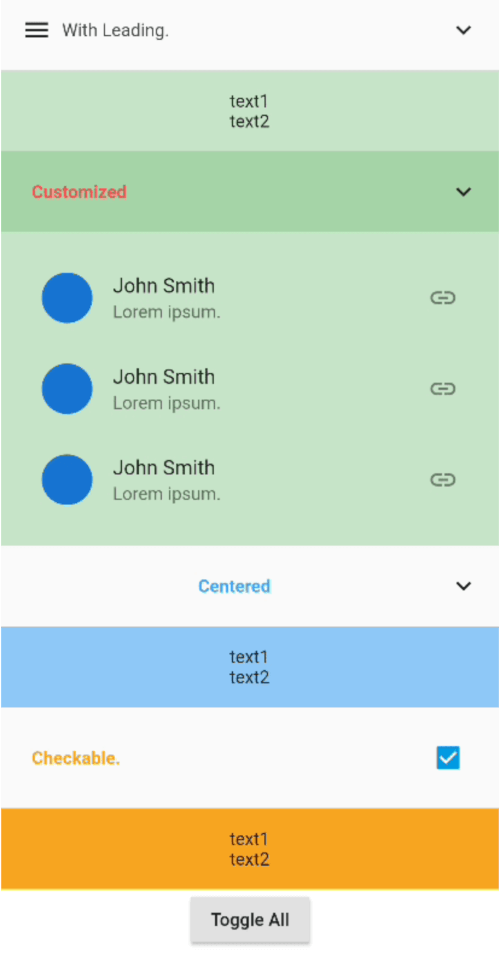
So, we've prepared a simple cheat sheet of different Flutter widgets (and in Flutter, everything is a widget!), which you can use to build your Flutter apps. We've grouped the widgets into several categories: Interaction widgets. These help make your Flutter app interactive. Input widgets. These widgets are used to handle user input. Alignment.

10 useful Flutter widgets Code Carbon
Building custom widgets in Flutter promotes code reusability, maintainability, consistency, abstraction, flexibility, and community collaboration. Custom widgets are a powerful tool in the Flutter developer's toolkit, enabling you to create beautiful and functional user interfaces while maximizing efficiency and maintainability.
Fittedbox In Flutter Understanding The Widget Flutter App Images
1 Answer Sorted by: 0 There's many ways to solve this. An easy way is to create the 2nd screen with a filter argument: ConsultantListScreen (categoryID) and then use it in its build method:

flutter_expanded_tile Flutter package in List category Flutter Gems
widget allows you to display a block of text on the screen. It supports various styling options such as font size, color, and alignment. Here's an example of how to use the widget to display a simple text message: widget enables you to display images in your Flutter application.

40 HQ Images Flutter App Development Tutorial What Is A Good Reference Or Tutorial For
For example, the Flutter engineering team has defined categories like "Basic/Buttons" and "Material Design/Buttons" for Flutter widgets. A class can have multiple categories. link /// A copper coffee pot, as desired by Ben Turpin. ///.documentation.

Flutter Tutorial Food Ordering App Flutter Ui Speed Code Flutter Tutorial Restaurant App Vrogue
Category of Widgets: There are mainly 14 categories in which the flutter widgets are divided. They are mainly segregated on the basis of the functionality they provide in a flutter application. Accessibility: These are the set of widgets that make a flutter app more easily accessible.