
The Best CSS Generator Tools You Can Use Right Now
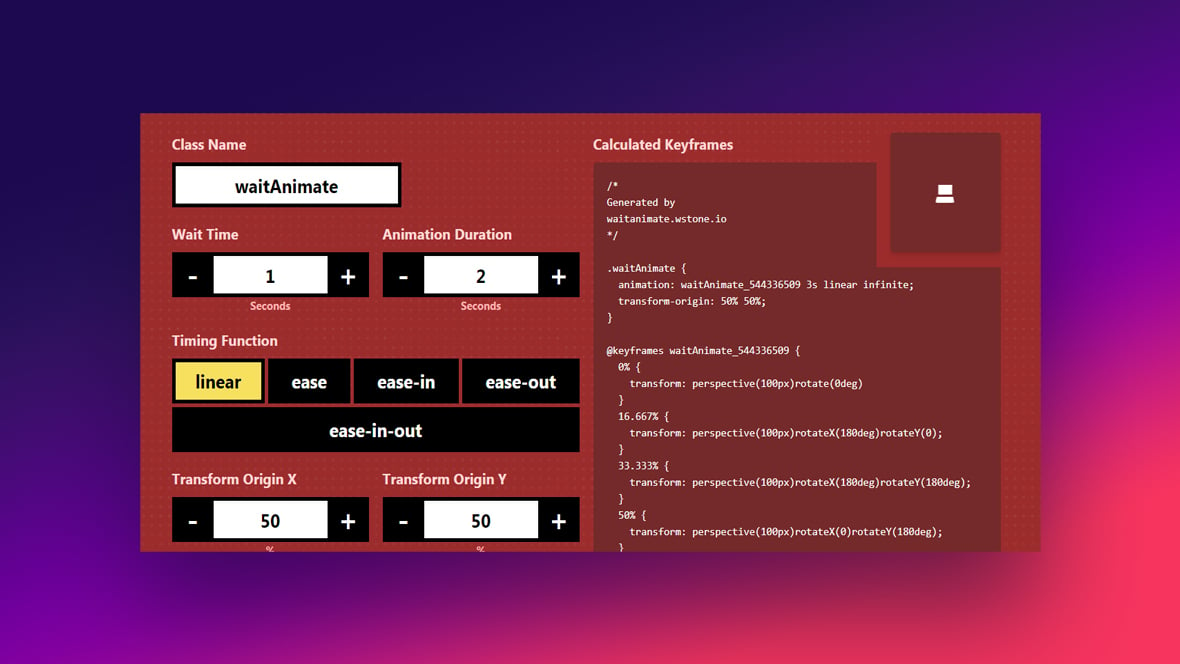
A CSS tooltip generator is a tool that helps you create custom tooltips using CSS. Tooltips are small informational pop-up boxes that appear when users hover over an element, providing additional context or explanation. This tooltip generator will help you design a CSS tooltip by providing various options.

Custom Tooltip Text UI Design Using HTML5 CSS3 Code4Education
We've updated this generator so that the position of the tooltip is no longer hard coded in to the CSS code. The position is now specified in the data-flow attribute. We have also updated the tootip text, this is now written in the data-tooltip attribute. By doing this, you can now have numerous tooltips and each tooltip position can be different.

The Ultimate Collection Of CSS Generators » CSS Author
35+ CSS Tooltips April 17, 2023 In the ever-evolving world of web design and user experience, small details often make a big difference. CSS tooltips, those unassuming little information pop-ups that appear when you hover over an element, fall precisely into that category.

bootstrap tooltip css is not the same as the official example Stack
May 3, 2017 28 I recently worked through a short tutorial about creating simple tooltips using pure CSS (and no additional HTML element or JavaScript). I later used this technique in my own.

Pure CSS Tooltip with Div Arrow YouTube
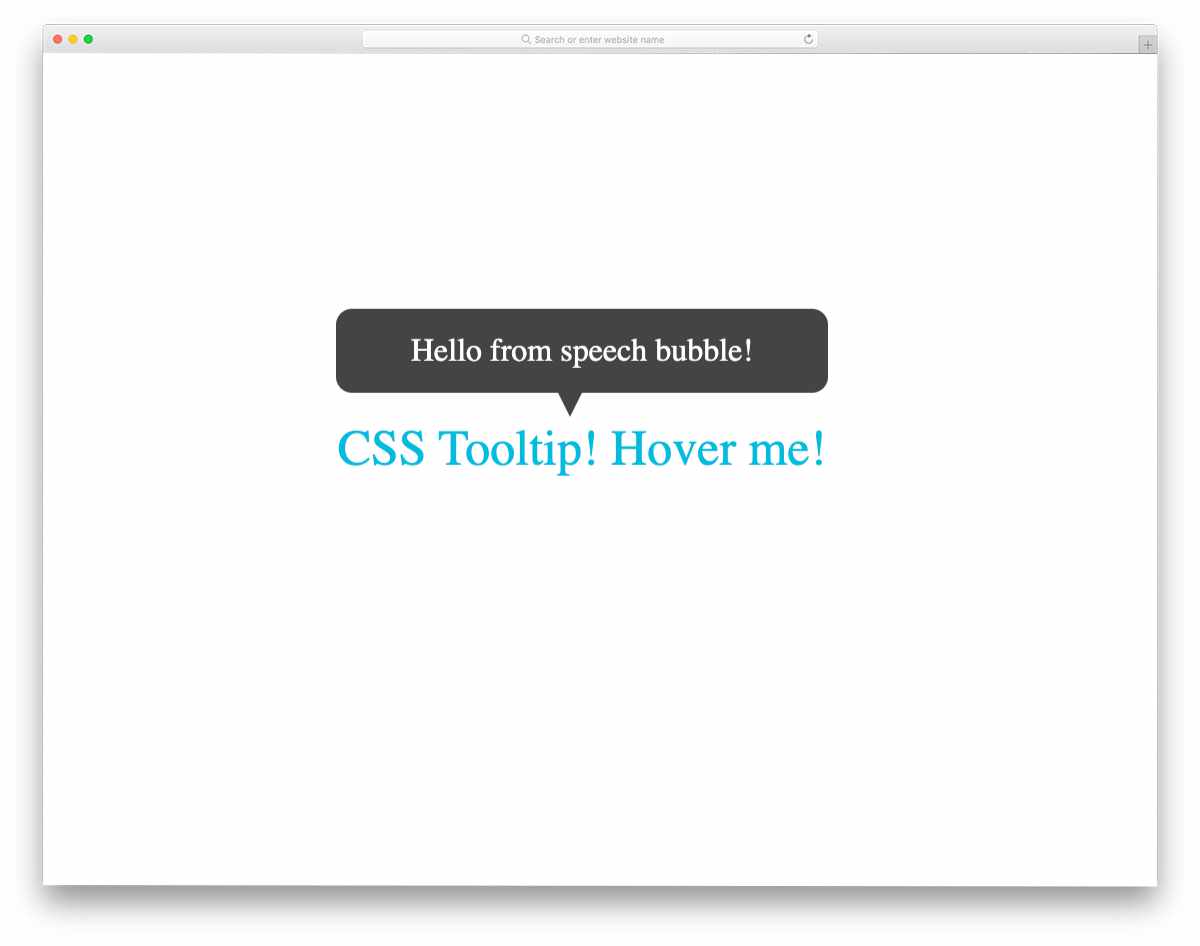
Step 1: we'll add a tooltip attribute like this: We need ::after and ::before pseudo-elements. These will be a simple rectangle with the content of the tooltip. We create a simple rectangle with CSS by adding a border around an empty element that we create with the content property.

Guide for created a tooltip simple? CSSTricks CSSTricks
GitHub - viashchuk/tooltip-generator: 💫 A tool to generate CSS code for tooltips. Built with Vue.js and Tailwind CSS viashchuk / tooltip-generator Public master 2 branches 0 tags Code 10 commits public 🔨Update README.md and remove unused dependencies 3 years ago src 🔨Fix range component for firefox 3 years ago .browserslistrc 🦄 Initial commit

37 User Friendly Tooltips CSS For Websites And Applications uiCookies
A tooltip is often used to specify extra information about something when the user moves the mouse pointer over an element: Top Right Bottom Left Basic Tooltip Create a tooltip that appears when the user moves the mouse over an element: Example