
Hero Sliders in Web Design Ideas, Examples and Inspiration
A while back we showcased here a list of 30 Inspiring Examples of Slideshows in Web Design and we also had a post showing 13 Super Useful jQuery Content Slider Scripts and Tutorials. Slideshows and sliders are really interesting elements for organizing and showcasing content. They are not only used for images but also for general content and.

50+ Creative and Beautiful Bootstrap Slider Samples 2021
Get inspired and start planning your perfect sliders web design today! Join over 500,000 designers building professional, responsive websites in Webflow. It is free to use and simple to start. See why over 500,000 professional designers, marketers, and businesses have chosen Webflow to create and host their Website.

Beautiful Examples of Sliders in Website Design Designmodo
Written by John Moore Williams Into every designer's life there eventually comes the request: "Could we get a carousel on our homepage?" They may call it a carousel, slider, slideshow, or gallery. They may not even know what to call it. But whatever word comes out of their mouth, you know immediately what they mean.

Beautiful Examples of Sliders in Website Design Designmodo
1. Zara Website Slider Zara is a worldwide well-known clothes brand that has decided to make their whole website a full screen slider. This can be a powerful tool from the marketing perspective and, at the same time, provide a modern user experience that will for sure create an impact on their visitors and potential clients.

40 Creative Examples of Sliders in Web Design
Never miss an article or news again. However, off late certain content sliders are being designed keeping in mind the users' propensity of exchanging views with people all over the globe online.

Beautiful Examples of Sliders in Website Design Designmodo
Looking for slider examples to inspire your next website design? Sliders are a fantastic design tool for showcasing the most important content on your site in an eye-catching, engaging, and space-saving way. What's more, modern sliders have evolved well beyond the simple image carousels of a decade ago, as you'll see below.

5 Amazing Website Slider Examples For The Home Page EssentialPlugin
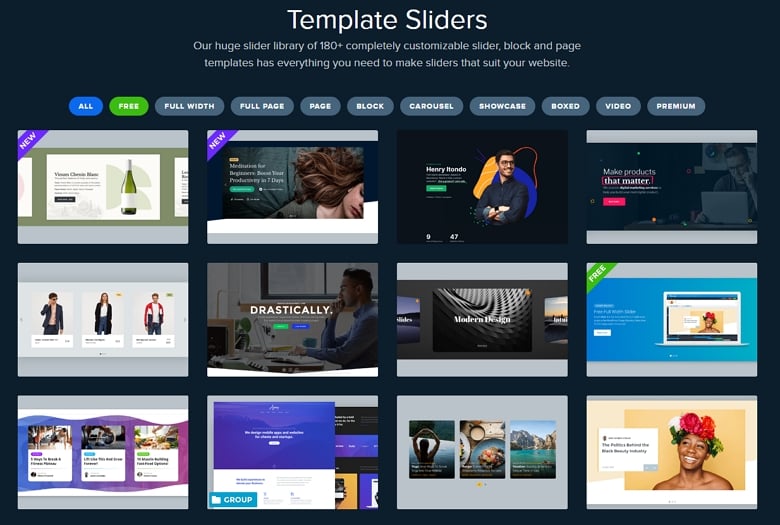
6.6.20 Slider Revolution Features Templates Blog Help Center Buy Now "Explore unique, captivating homepage slider designs from modern websites. Gain inspiration for your own site through these stellar examples.

Carousel/slider design best practices (with examples) Webflow Blog
#HTML #CSS #JavaScript #Bootstrap #Tailwind #Jquery #React #Vue #Books 110+ CSS Sliders August 17, 2023 Welcome to our updated collection of hand-picked free HTML and CSS slider code examples. These examples have been carefully curated from various online resources, including CodePen, GitHub, and more.

16 Inspiring Examples of Stunning Modern Homepage Sliders
Responsive Slider Examples For Modern Websites Posted in Resources Published on August 4, 2023 By Moritz Prätorius Unlock the power of responsiveness with our curated collection of slider examples. Discover how these dynamic elements adapt seamlessly to any device, captivating your audience across screens.

12 Inspiring Slider Examples for Your Next Website
Kimanthi Sammy Updated on: October 30, 2023 A slider is an element used in certain websites that allows visitors to consume different chunks of information within the same space. They are also known as carousels or slideshows, and they can contain images, videos, or any other website elements.

How to Create a Responsive HTML Slider for your Website?
Inspiring Examples of Website Sliders in Modern Web Design Latest Version: 6.6.20 Slider Revolution Features Templates Blog Help Center Buy Now Explore unique, engaging website sliders in modern web design, their role in UI/UX, and how they inspire creativity and user engagement.

16 Inspiring Examples of Stunning Modern Homepage Sliders — Smart Slider 3 Blog
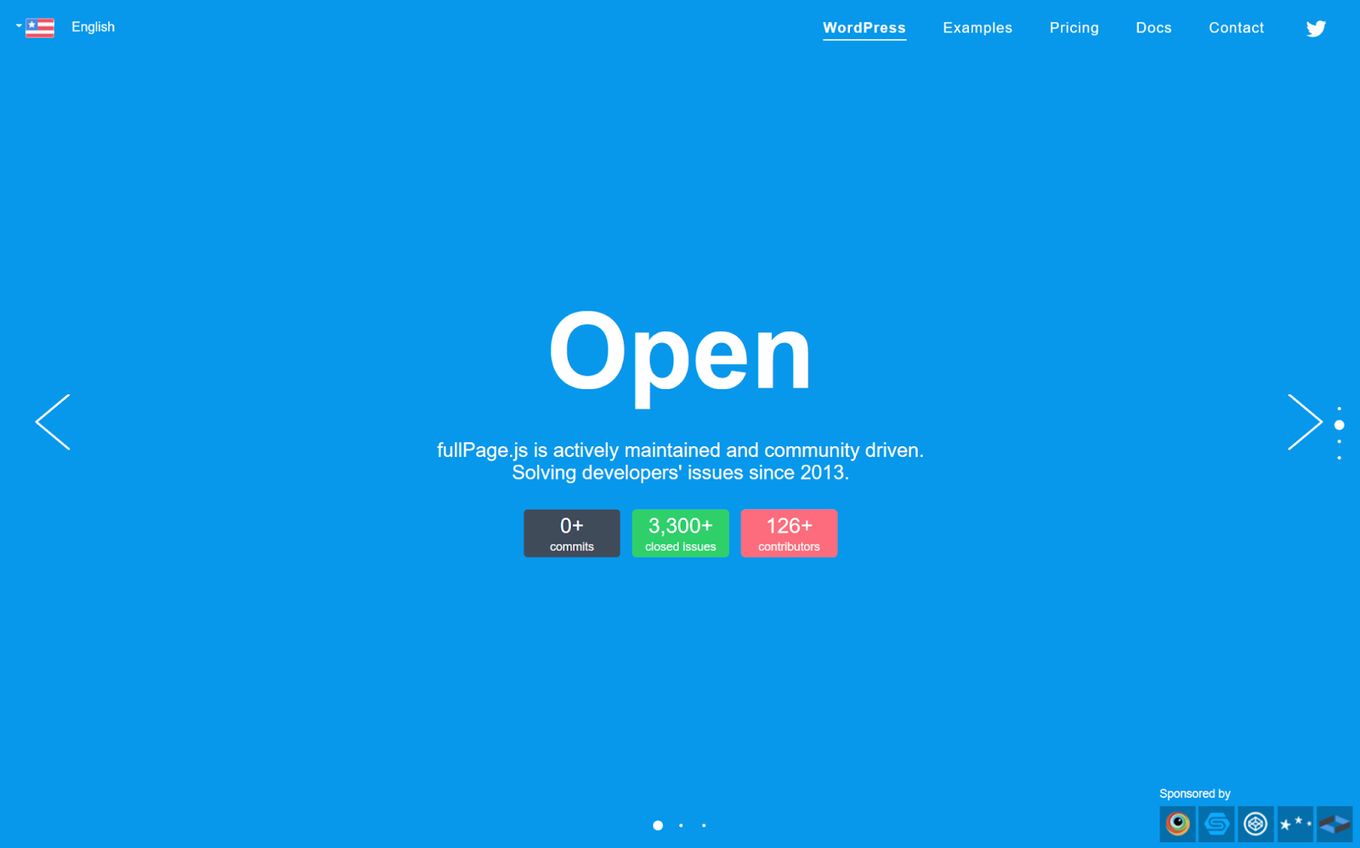
1. FullPage.Js Get fullPage.js Preview The FullPage.js website uses a beautiful full screen slider that will for sure create an impression on any visitor. The slider works by scrolling the whole page at once and snapping to the next section when the user scrolls down.

Carousel/slider design best practices (with examples) Webflow Blog
Best Slider Website Examples & Free Designs - Webflow Discover slider websites built by the Webflow community Browse, clone, and customize the latest websites #MadeinWebflow. Looking for premium templates? slider Full Width Slider Cms Slider Image Slider Team Slider Product Slider Slick Slider Custom Slider Most liked Cloneable sites only

12 Amazing Slider Website Designs [Examples & When to use]
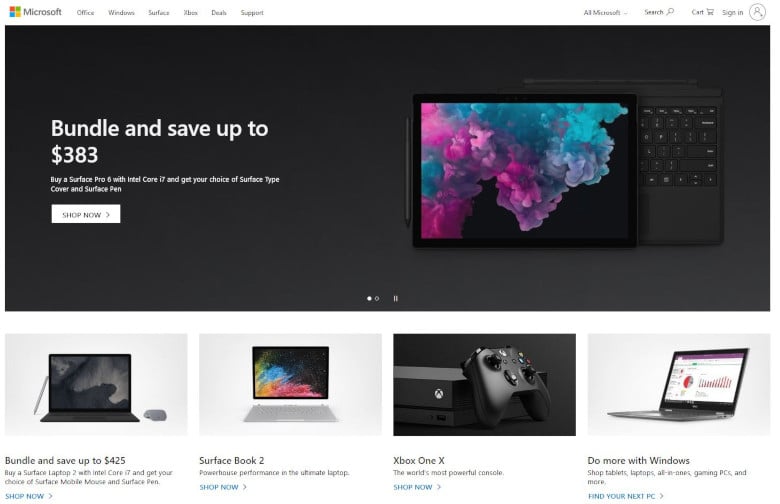
Hero sliders are handy because of the way they amuse, engage, and draw your visitors' attention to navigate deeper into your website. A typical hero slider design includes the following: Clear navigation button. Compelling Call to Actions. Stunning and amusing photos. Brilliant transition effects, etc.

30 Professional JavaScript Bootstrap Slider and Gallery Demos
Slider Slider websites by CreativeDezigner Make your business shine online with a custom slider website designed just for you by a professional designer. Need ideas? We've collected some amazing examples of slider websites from our global community of designers. Get inspired and start planning the perfect slider web design today.

Web Hosting Sliders 2 Designs Sliders, Slider web, Web graphic design
2. Image Comparison Slider A simple and clean image comparison slider, fully responsive and touch ready made with css and jquery. Author: Mario Duarte (MarioDesigns) Links: Source Code / Demo Created on: August 14, 2017 Made with: HTML, SCSS, Babel Tags: css, jquery, responssive, frontend, interactive 3. Javascriptless Before/After Slider